今回は、以下略ちゃんの回転する子猫アイコンの秘密です。
回転するアイコンとTwitterのデザイン仕様変更は密接な関係があります。
Twitterのデザインの歴史とアイコン
以下略ちゃんの現在のTwitterアイコンは、これです。
— 以下略ちゃん™ (@ikaryakuchan) 2018年6月22日
回転しています。
「どうやって動かすんですか?」「なぜ光っているんですか?」というご質問をいただくことがあります。
今回は、Twitterの動くアイコンについて解説してみたいと思います。
動く画像の作り方
この動く画像は、「GIFアニメ」です。GIFアニメとは、「複数の静止画像」を1つの画像に重ね合わせた動画(GIFに変換した画像)の名称です。
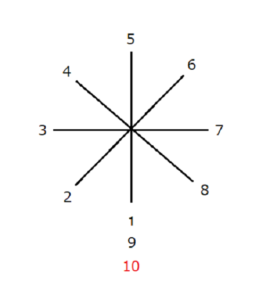
この回転する子猫のGIFアニメは、10枚の静止画像から出来ています。
背景が「青」の子猫の画像が9枚、背景が「ピンク」の子猫の画像が1枚、を重ね合わせています。

まず最初に、背景が「青」の子猫の画像を一枚作り、それを45度ずつ回転させて8枚の画像を作りました。
1と9は、同じ画像です。
10は、同じ画像を拡大して、背景を「ピンク」にしたものです。子猫が拡大されていることによって、色の変化と同時に飛び出して見える効果を狙っています。
光っているように錯覚するのも、この効果によるものです。
この10枚の画像を使って、オンラインで画像を加工、編集できる「バナー工房」というサイトで、GIFアニメに加工しました。
以上が、以下略ちゃんのアイコン画像がどのようにできているかの説明ですが、問題はこれをTwitterにどのようにアップロードするかです。
今ではもう動くアイコンは設定できない
GIFアニメの作り方を説明しておきながら恐縮なのですが、2018年6月現在、GIFアニメをアップロードしても動きません。
複数の画像のうち、最初の1枚が表示されるだけです。
以下略ちゃんがTwitterに登録した2011年当時、PCサイトのTwitterのデザインはこのようなかんじでした。

今のようなヘッダー画像はなく、四角いアイコンの右にプロフィールが入っているだけのシンプルなデザインでした。
自分の画像は四角いアイコンだけ。このデザインの時代、GIFアニメを設定すると動くアイコンにできました。
2012年になって、米Twitterは9月18日(現地時間)、アカウントのプロフィールページのデザインを変更したと発表しました。
自分を表現するための「ヘッダー画像」が新設され、大きな画像をアップロードすることができるようになりました。

「アイコン画像」と「大きなヘッダー画像」で自分をアピールすることが可能になりました。12月12日には、すべてのユーザーのデザインがこのヘッダー付きのものに変わりました。
このデザイン以降、アイコンにGIFアニメをアップロードしても、動くことはなくなりました。
このデザイン以前にGIFアニメを設定した人だけが、その後もアイコンが動き続けています。
@KawanagareK アイコンのgifアニメは使えなくなったようです。いまついているアイコンを大切にしましょうwww
— 以下略ちゃん™ (@ikaryakuchan) 2012年12月1日
@abotomeza 動くアイコンを数種類作り、飽きたら交換のつもりでしたが、Twitter社の仕様変更によりgifが登録できなくなりました
— 以下略ちゃん™ (@ikaryakuchan) 2015年2月20日
アプリなど別な方法でそれ以降も設定できる方法があったのかもしれませんが、今、動いている人は、おそらく2012年以前に、アイコン設定した人だけです。
動いている人も、アイコン画像を新しくしてしまえば、動かなくなってしまいます。
2014年、ヘッダー画像が画面幅いっぱいに
その後、2014年4月に現在のように、ヘッダー画像が大きく、画面幅いっぱいに表示されるようになり、アイコンはヘッダー中央ではなく左側に表示されるようになりました。
2017年、アイコンが四角から丸に
2017年6月16日には、Twitterのアイコンが丸くなるというアップデートが実施されました。それまで四角だったアイコンが突然、丸く表示されてしまったので、多くの人のアイコンが悲惨なことになってしまいました。
Twitterアプデによってアイコンのセガロゴが切れてるじゃないか…゚((((;゚Д゚)))))))
ロゴは会社の顔なので即修正します pic.twitter.com/4KPttzgbvx
— セガ公式アカウント (@SEGA_OFFICIAL) 2017年6月16日
な、な、な…
なんじゃこりゃぁああああああああああああああああああああああああああああああああああああああああああ!!!!!!!!!!!!!なんか丸いやついるんですけどぞおおおおおおおおおおおおおうう!!!!!!!!!!!!! pic.twitter.com/zDYYP6ziKc
— タカラトミー (@takaratomytoys) 2017年6月16日
以下略ちゃんの動くアイコンも、四角いものでした。偶然、回転するタイプでしたので、アイコンが丸く表示されることになっても、何の不都合もなく、今日までグルグル回り続けているのです。
