「最近の投稿(新着記事)一覧」にサムネイル(アイキャッチ)画像を表示する方法あれこれ
相性が悪かった「Newpost Catch」プラグイン
当ブログはWordPressの「最近の投稿(新着記事)一覧」にサムネイル(アイキャッチ)画像を表示するのに、「Newpost Catch」というプラグインを使用していました。
最初はそれでうまくサムネイル画像が表示されてました。
ところが、昨年10月にサーバーをドメインキングからエックスサーバーに引っ越した時から、画像が潰れてエラーになってしまいうまく表示ができなくなってしまいました。
サーバーと相性が悪いのか、WordPressのバージョンと相性が悪いのか、それともテーマと相性が悪いのか、原因はよくわかりません。
いろいろ設定を変えたりしてみましたがどうしてもダメで、あきらめてWordPress標準のサムネイル画像なしの「最近の投稿」を使用していました。
偶然見つけた「Recent Posts Widget With Thumbnails」を使ってみました
昨日、WordPressのプラグインの新規追加画面で「Thumbnail」で検索して、いろいろなプラグインを見ていたところ「Recent Posts Widget With Thumbnails」というプラグインを見つけました。

説明を読むと、以下のことができると書いてあります。
設定できるオプション
- ウィジェットのタイトル
- リストされた投稿の数
- 新しいウィンドウでポストリンクを開く
- 投稿のランダムな順序
- 現在の投稿をリストに表示しない
- スティッキーポストを隠す
- 隠されていない場合は、リストの上に付箋を残す
- 投稿のタイトルを隠す
- 投稿のタイトルの最大長
- 投稿者を表示
- 投稿カテゴリを表示
- カテゴリのラベル
- 投稿日を表示する
- 投稿の抜粋を表示する
- コメント数を表示する
- 抜粋の長さ
- 抜粋後の兆候
- 投稿抜粋フィールドを抜粋ソースとして無視する(投稿コンテンツから抜粋を自動的に作成する)
- LI要素のクラス属性のポストカテゴリのスラッグを印刷する
- 選択したカテゴリ(またはすべてのカテゴリ)の投稿を表示する
- 投稿サムネイル(特集画像)を表示
- サムネイルの登録サイズ
- サムネイルの幅(px単位)
- サムネイルの高さをpx
- サムネイルの縦横比を維持する
- 最初の投稿画像をサムネイルとして撮る
- 最初の投稿画像のみをサムネイルとして使用する
- サムネイルがない場合はデフォルトのサムネイルを使用
- デフォルトサムネイルURL
どうやら、この「Recent Posts Widget With Thumbnails」プラグインでも、「Newpost Catch」と同じようなことができるようです。
物は試しと、さっそくこのプラグイン入れてみました。
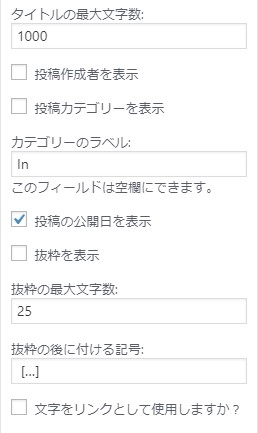
設定は、サイドバーのウィジェット設定画面で、「表示する投稿数」を10、「投稿の公開日を表示」にチェックを入れ、

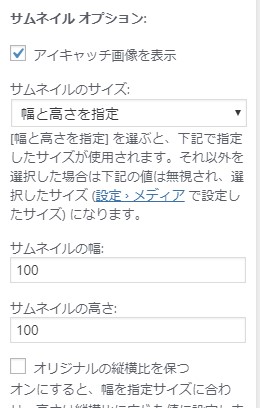
サムネイルオプションの「アイキャッチ画像を表示」にチェックを入れ、サムネイルの幅を75⇨100、サムネイルの高さを75⇨100に変更しただけです。

「抜粋を表示」にチェックを入れると、タイトルの後に本文が抜粋表示されます。「抜粋の最大文字数」を25にして表示させてみましたが、[…]が気持ち悪いので、結局、タイトルだけの表示にしました。
いまのところ、エラーもなく、きれいにサムネイル画像が表示されています。
